WordPressを使ってブログをやっていると
お問合せフォームが必要になってきます。
ブログのテーマやプラグインで
お問合せフォームを作ることもできますが
今回は「グーグルフォーム」でお問合せフォームを
作る方法を写真を使って詳しく解説していきます。
ゆっくり、一緒に進めていきましょう!!
目次
お問合せフォームの必要性
そもそもお問合せフォームって必要?
なぜ作らなければならないのか?
理由は様々ありますが
WordPressを使ってブログ記事を書くことで
収益を得よう、副業しようと思っている人にとって
大変重要です。
記事内に広告を貼り、広告のクリックによって
収益を出す「グーグル・アドセンス」に申請をする際
ブログに「お問合せフォーム」があることが必須とされているからです。
もちろん、純粋に読者の方からの質問に答えるという
大事な役割をはたします
ということで作っていきましょう!
ステップ1:グーグルフォームを作る
まずはグーグルのホームページを開き
黄色で囲ったところのブロックをクリックします

するとメニューが開き
たくさんのアプリ等が出てくるので中程に降りて
「forms」をクリック

すると、グーグルフォームのページが開き
いくつかテンプレートが出てきますが
一番左の「+」をクリックします

下の画像のように「無題のフォーム」が開きますので
タイトルを「お問い合わせフォーム」に書き換えてみましょう!


次に「無題の質問」をクリックし
「お名前」や「氏名」などに書き換えます!
さらに右の「ラジオボタン」部分をクリックし
一番上の「記述式」を選択します!

次はボックスの右下にある「必須」部分をクリックしチェックを入れます
これで名前を入力しないとお問い合わせができないようなルール設定ができます

ボックス右にある「+」ボタンをクリックし新しいボックスを作成します

先ほどと同様の手順で「メールアドレス」「記述式」「必須」を選択し、作成します

次に「件名」もしくは「題名」を作成し、「記述式」「必須」を選択します。

最後に「内容」と入力し、「段落」を選択します。
「段落」は長文を入力することができます。
最後に「必須」をクリックします!

これで最低限の「お問合せフォーム」の完成です!
どうでしたか?カンタンでしたよね?
でも、もう少し手順があるので頑張りましょう!
ステップ2:カスタマイズと設定
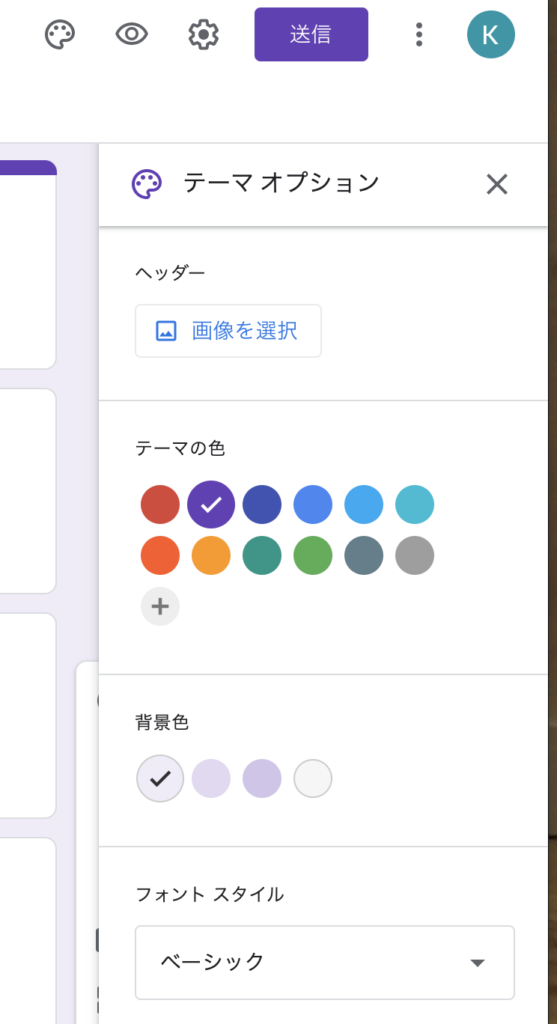
次に、画面の右にはいくつかカスタマイズできるメニューがあります
カラーを変えて、サイトの雰囲気に合わせてみてください!

次に歯車のアイコンをクリックすると
その他の少し細かい設定ができるようになりますが、
特にこだわりがなければそのままでもぜんぜん大丈夫です!

ステップ3:ブログに貼り付けてみる
ここまできたらもうちょい!
実際にブログに貼り付ける作業に入ります!
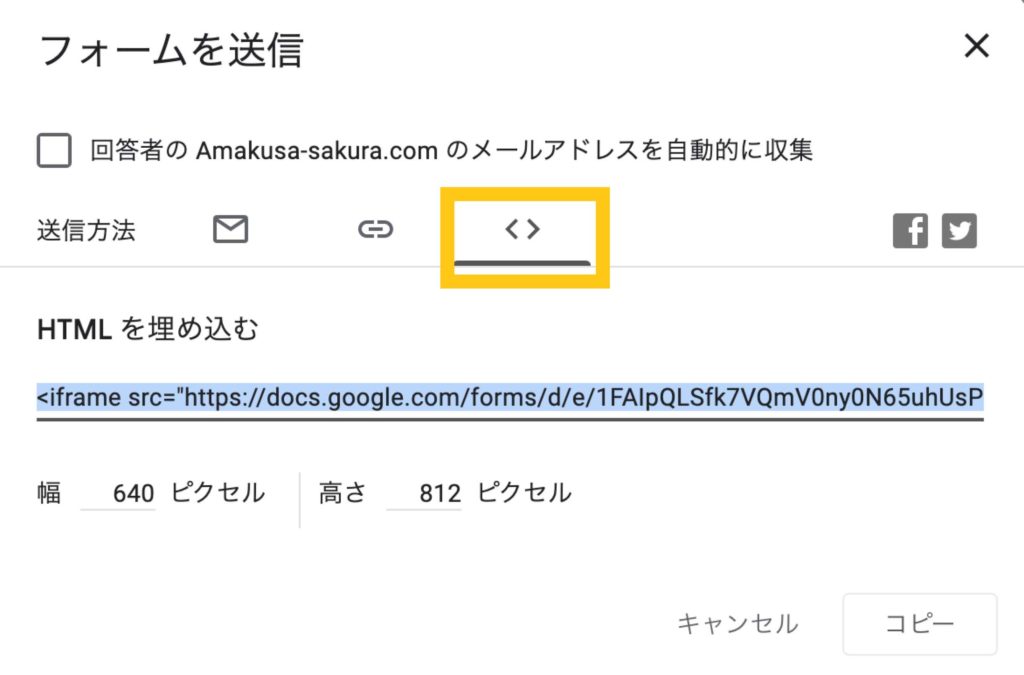
まず、右上にある青い「送信」ボタンをクリック!
すると下の画像のようになるので「〈 〉」を選択し、コードをコピーします

次にWordPressのダッシュボードに行き
「固定ページ」から「新規追加」を選択します

タイトルに「お問い合わせフォーム」と入力します

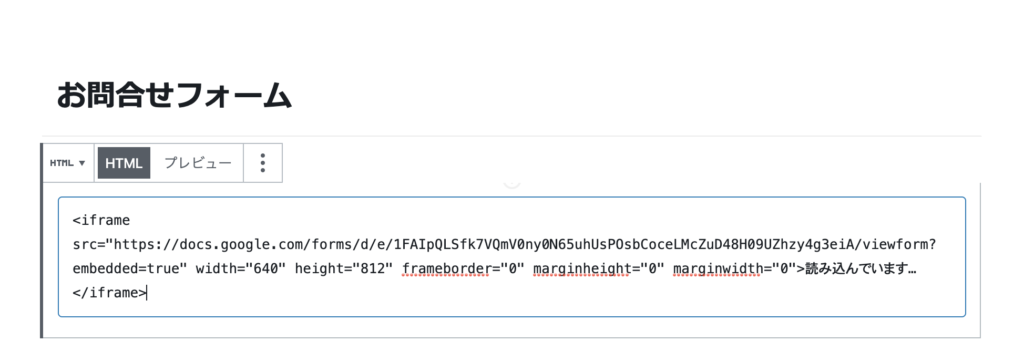
カスタムHTMLのブロックを選択し

コピーした項目を貼り付けます

念の為プレビューで確認してみてください!
うまくいきましたか?

最後に「公開」すれば固定ページ「お問い合わせフォーム」完成です!
おつかれさまでした!!
まとめ
うまくつくれましたか?
今後はこのお問い合わせフォームをどこに配置するか決めていきます。
メニュー画面に追加するか
サイド画面にリンクを貼るか
WordPressは細かく配置も決められるので
自分のブログに適した配置を考えて
試してみてくださいね。
また、グーグルフォームは
アンケート等幅広く使えて
集計までカンタンにできるので
様々な場面でカツヤクしてくれるはずです!!
お試しあれ〜!!
